How to Make a Logo Design Vector Only with ChatGPT
Have you ever wanted to create a stunning logo design for your business or personal brand, but didn’t know where to start? Look no further than ChatGPT, the AI language model that can help you bring your creative vision to life.
With ChatGPT’s advanced natural language processing capabilities, you can generate endless ideas and concepts for your logo design. Whether you’re looking for a minimalist approach or a bold, eye-catching logo, ChatGPT can help you achieve your desired look.
Read also Open AI Logo Meaning & Vector AI
In this post, we’ll walk you through the process of using ChatGPT to create a logo design that represents your brand and catches the eye of your target audience. You don’t need any design skills or technical knowledge about using Illustrator or CorelDraw. All you need is your creativity and a willingness to experiment with ChatGPT’s capabilities.
The good thing is that ChatGPT can provide you final result in a vector image, exactly like produced by graphic design software.
Curious about the process? So, let’s get started.
Make The Brief
Before we dive into the process of creating a logo design with ChatGPT, it’s important to first understand your brand. A logo is more than just a graphic or symbol – it’s a representation of your company’s values, personality, and mission. In order to create a logo that accurately reflects your brand, you need to have a clear understanding of what your brand stands for.
To create a design brief that will help ChatGPT generate relevant and effective ideas for your logo, there are a few key pieces of information that you should include. These include:
Company Name
This may seem obvious, but it’s important to provide ChatGPT with the exact name of your company that you want to include in the logo.
If you don’t have any idea yet, you can try to do some methods explained here 3 Ways How to Get Company Name Ideas with ChatGPT. It can generate a list of potential company names for you to choose from.
Description About Company
Provide a brief overview of your company, including its history, mission, and values. This will help ChatGPT understand your brand’s personality and what you want to convey through your logo.
Style
Indicate the style of logo you want, whether it’s elegant, simple, modern, childish, mature, classic, or any other style that suits your brand.
Target Audience
Provide information about your target audience, including demographics, interests, and any other relevant details. This will help ChatGPT create a logo that appeals to your ideal customers.
Colors
Indicate the colors you want to be used in your logo, whether it’s your brand’s existing color scheme or a new palette that you would like to explore.
Once you have a clear understanding of your brand and have created a design brief that includes the above information, you can use ChatGPT to help you generate ideas for your logo design.
Generate Logo Ideas
After you decided on that brief information, now it’s time to ask ChatGPT to provide you a logo design ideas. All thing you need to do is to make an easy-to-understand prompt to make your ChatGPT would return the proper answer based on your purpose.
Here’s an example of a prompt to ask ChatGPT about logo design ideas:
Generate logo design ideas for a company named ‘ABC Solutions’ that provides IT services and software solutions to small and medium-sized businesses. The logo should be modern and elegant, and should appeal to a target audience of business owners and managers who value reliability and innovation. The colors used in the logo should include blue and green, with a preference for shades that are bold and impactful.
And ChatGPT would answer like this as your logo ideas consideration.
Sure, here are some logo design ideas generated by ChatGPT based on the prompt you provided:
- A modern and sleek logo design featuring the letters ‘ABC’ in bold, stylized font, with the word ‘Solutions’ written underneath in a smaller, more subdued font. The ‘ABC’ letters could be arranged in a circular or square shape, with shades of blue and green used to create a gradient effect.
- An elegant logo design that incorporates an abstract shape or symbol to represent the company’s IT services and software solutions. The symbol could be in the shape of a computer chip or a stylized letter ‘A’, with shades of blue and green used to create a gradient effect. The company name could be written in a simple, sans-serif font below the symbol.
- A modern and minimalist logo design featuring the letters ‘ABC’ in a clean, sans-serif font, with the word ‘Solutions’ written in a smaller font below. The letters could be arranged in a vertical or horizontal format, with shades of blue and green used to create a bold and impactful color scheme.
- A logo design featuring an abstract symbol that incorporates the letters ‘ABC’ into its design. The symbol could be in the shape of a stylized letter ‘S’ or a geometric shape that incorporates the ‘ABC’ letters, with shades of blue and green used to create a bold and modern color scheme.
- A simple and elegant logo design featuring the letters ‘ABC’ written in a clean, serif font, with the word ‘Solutions’ written in a smaller font below. The letters could be arranged in a circular or rectangular shape, with shades of blue and green used to create a subtle and sophisticated color scheme.
These are just a few of the many logo design ideas that ChatGPT can generate based on your design brief. Of course, you can choose to modify or refine these ideas to better fit your specific needs and preferences.
ChatGPT Mar 14 Version
What is SVG
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics that can be scaled to any size without losing quality.
Unlike raster graphics, which are made up of pixels and can become blurry or pixelated when resized, SVG images are made up of paths, shapes, and text that are defined mathematically and can be scaled up or down without losing their sharpness.
SVG files can be created with vector graphics software such as Adobe Illustrator, Inkscape, or Sketch, and can be edited with a text editor or an XML editor.
They can also be created programmatically with JavaScript, making them dynamic and interactive.
But now we’ll try to use ChatGPT power to generate SVG as our description.
Create Vector Graphic
In this phase, we’ll continue to make our ideas into reality by creating vector images based on the ideas we choose before. We’ll ask ChatGPT to generate an SVG Code from our prompt then we simulate it in the HTML viewer to see the result.
- Make a detailed Prompt
First, we need to make the decide icon design and make a detailed description of its shapes and colors.
Example prompt:"Make SVG based on this data: width: 100 height: 100 Viewbox: 0 0 100 100
Path 1: X: 50% Y: 0%
Path 2: X: 100% Y: 10%
Path 3: X: 50% Y: 100%
Path 4: X: 0% Y: 10%
Shape color: Blue"
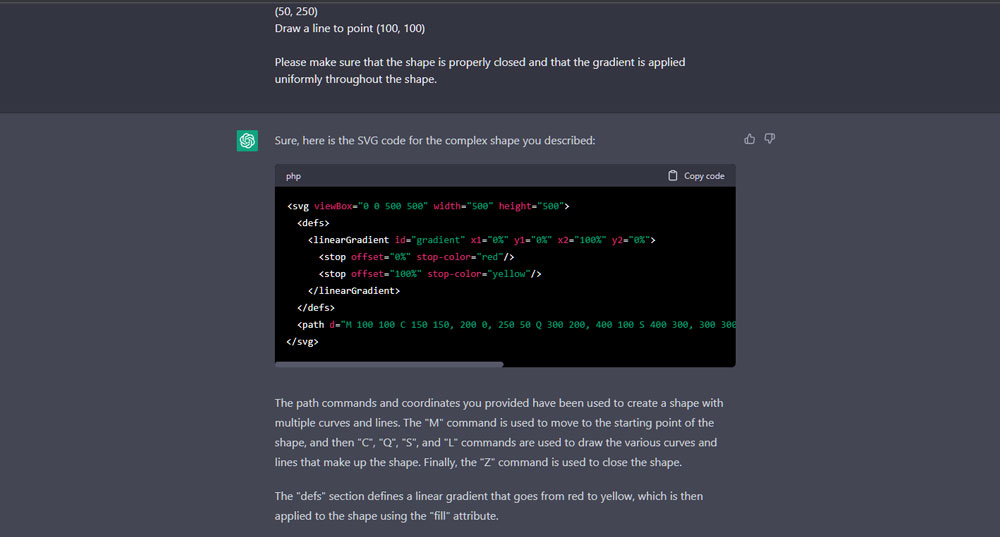
For more detailed shape with curve you can also use this prompt example:"Please create an SVG image of a complex shape that consists of multiple curves and lines. The dimensions of the image should be 500 x 500, and the viewbox should be 0 0 500 500. The shape should be filled with a gradient that goes from red to yellow.
Please use the following path commands and coordinates to create the shape:
Move to point (100, 100) Draw a cubic Bézier curve to point (250, 50) with control points at (150, 150) and (200, 0) Draw a quadratic Bézier curve to point (400, 100) with control point at (300, 200) Draw a smooth cubic Bézier curve to point (300, 300) with control points at (400, 300) and (400, 400) Draw a line to point (200, 450) Draw a quadratic Bézier curve to point (100, 400) with control point at (150, 350) Draw a smooth cubic Bézier curve to point (100, 300) with control points at (50, 350) and (50, 250) Draw a line to point (100, 100)
Please make sure that the shape is properly closed and that the gradient is applied uniformly throughout the shape."
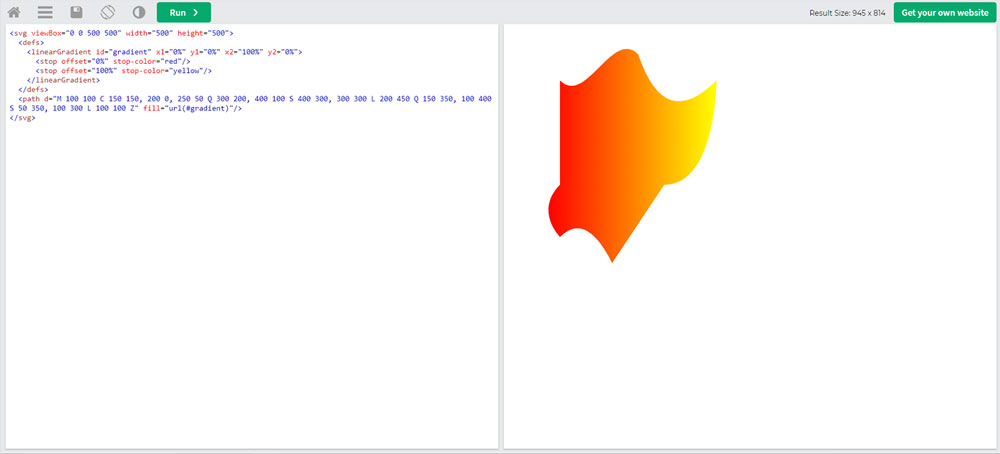
- View The Result
Goto this URL https://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic then paste the SVG code provided by Chat GPT to the text field. Then, you’ll see the result in the right field.

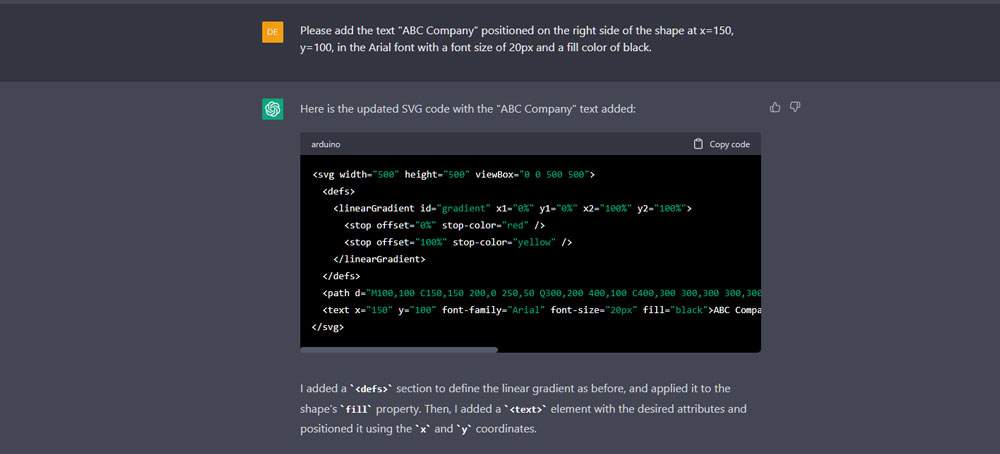
- Configure the Text
We know the logo is not just a symbol but also a text, in this case, you can use ChatGPT to insert text to SVG in the correct position according to the symbol.
Example:"Please add the text "ABC Company" positioned on the right side of the shape at x=150, y=100, in the Arial font with a font size of 20px and a fill color of black"
Conclusion
The important thing to note is, In order to create an SVG image in Chat GPT, we need to provide certain information such as the dimensions of the image, the viewbox, and the path commands and coordinates. Also, we may need to specify other attributes such as stroke width, fill color, and font styles.
Nonetheless, It is important to have a basic understanding of SVG syntax and attributes in order to create an SVG image that meets our specifications. This includes knowledge of how to define shapes and paths, how to apply colors and gradients, and how to position and style text elements. You can learn it from the w3school website.
Looking for Simple and Elegant Logo Design Service?
Mrvian is a professional designer who has this style type. Even though the outcome is a simple design but it comes from a thoughtful process in order to produce the most suitable brand for the target audience and brand value. Check out my portfolio to get a feel of my style and don’t hesitate to contact me.